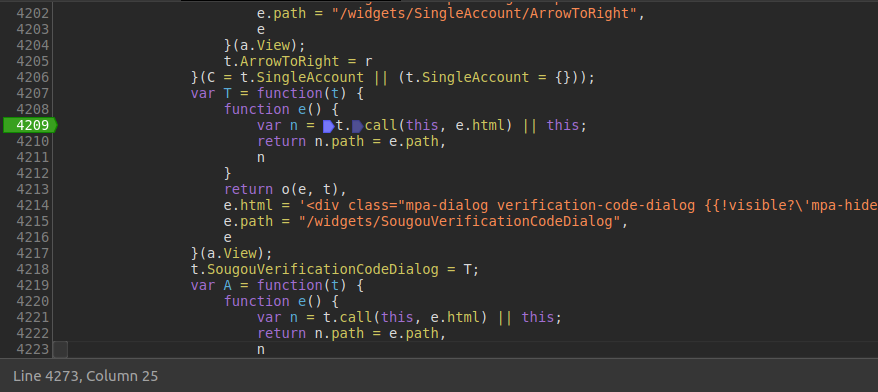
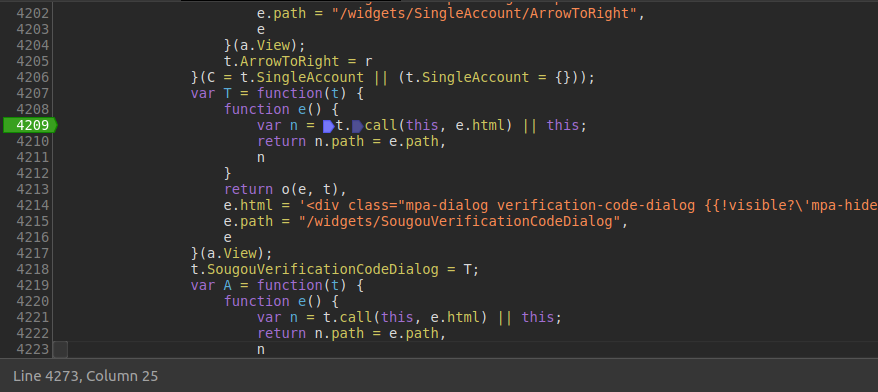
你想逆向我的 js 代码?呵呵,先过了我的反 debug 再说吧!
有时候我们在爬取
某个用 js 渲染的网站
需要去分析一下
别人网站的数据展示规则
这个时候就不得不用 Chrome 的 DevTools 进行分析了








console.log('a');
console.log('b');
debugger;console.log('c');
while true{debugger;}


























扫一扫
学习 Python 没烦恼

原文始发于微信公众号(学习python的正确姿势):python
小帅b
有时候我们在爬取
某个用 js 渲染的网站
需要去分析一下
别人网站的数据展示规则
这个时候就不得不用 Chrome 的 DevTools 进行分析了








console.log('a');
console.log('b');
debugger;console.log('c');
while true{debugger;}


























扫一扫
学习 Python 没烦恼

原文始发于微信公众号(学习python的正确姿势):python